Повечето хора не знаят, че на тяхно разположение има съкровище от инструменти за разработчици и че е скрито в любимия им браузър.

Всеки уеб браузър предлага инструменти за разработчици за проверка на кодирането на уебсайт, но това е чуждестранно лице за обикновения потребител на интернет. В края на краищата, кой иска да разгледа кодирането на уебсайт, нали?
Както се оказа, има много неща, които можете да научите, като разгледате кодирането на уебсайт. Прочетете, за да разберете какво може да предложи функцията за инспектиращ елемент и как да я използвате.
Как да използвате елемента за проверка в конкретен браузър
Повечето браузъри имат инструменти за проверка на елементи от уебсайт, но всички те обикновено работят по същия начин.
Използване на Inspect Element в Google Chrome
- Отворете уебсайта, който искате да проверите.

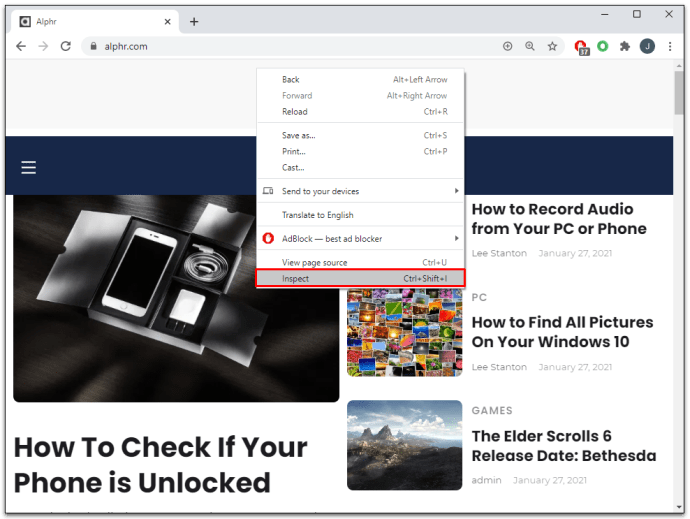
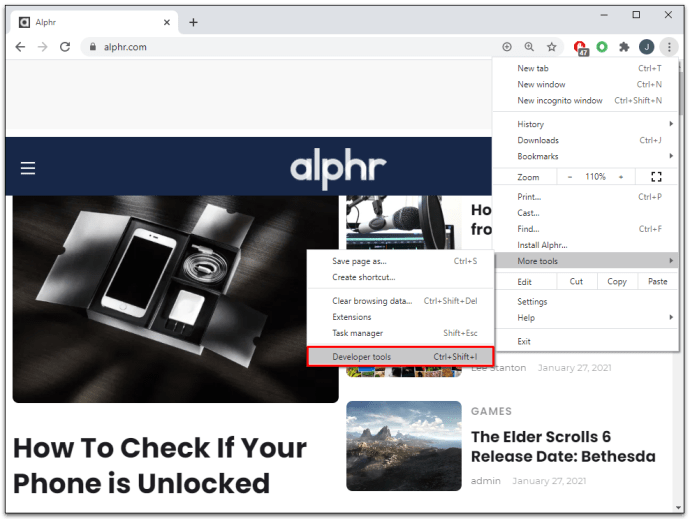
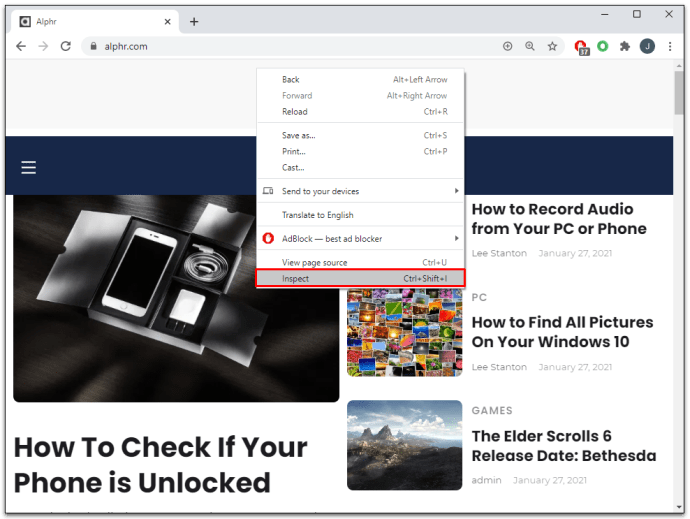
- Щракнете с десния бутон на мишката навсякъде на страницата и изберете Проверете.

ИЛИ
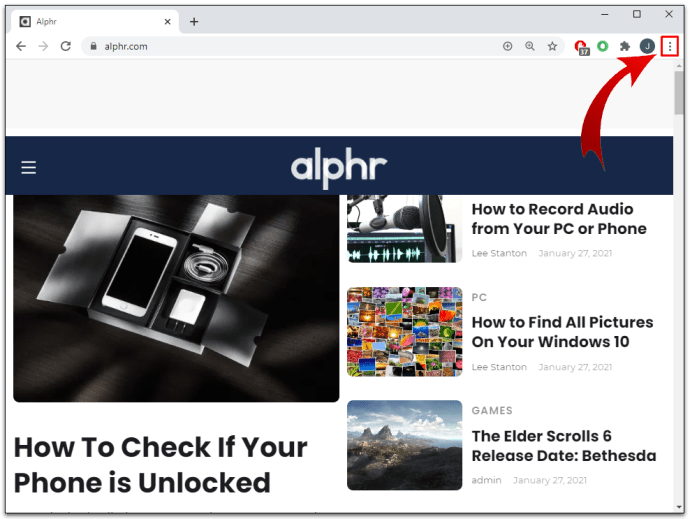
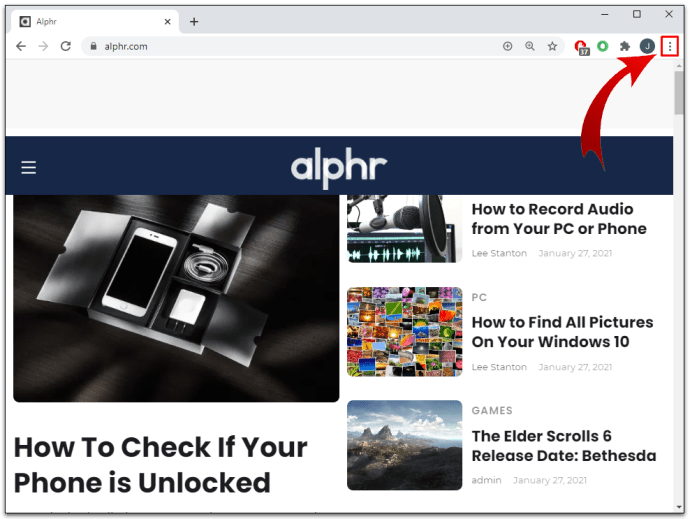
- Кликнете върху трите вертикални точки в десния ъгъл на лентата с инструменти.

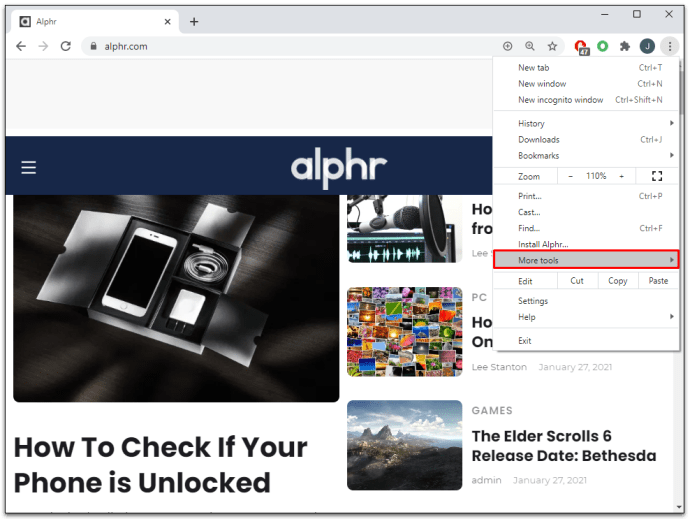
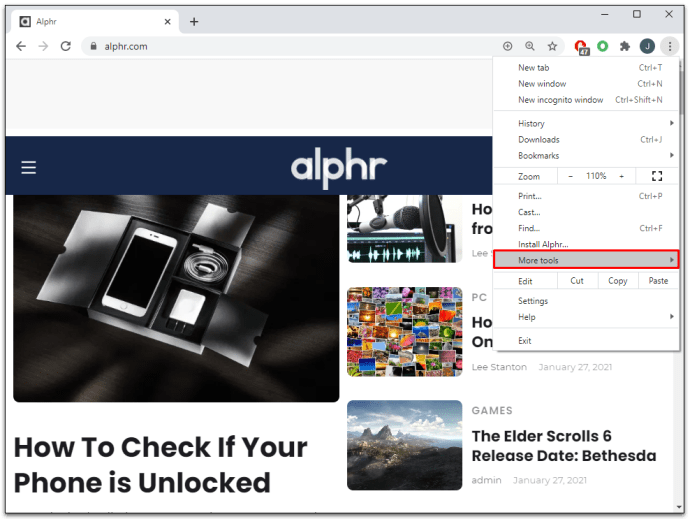
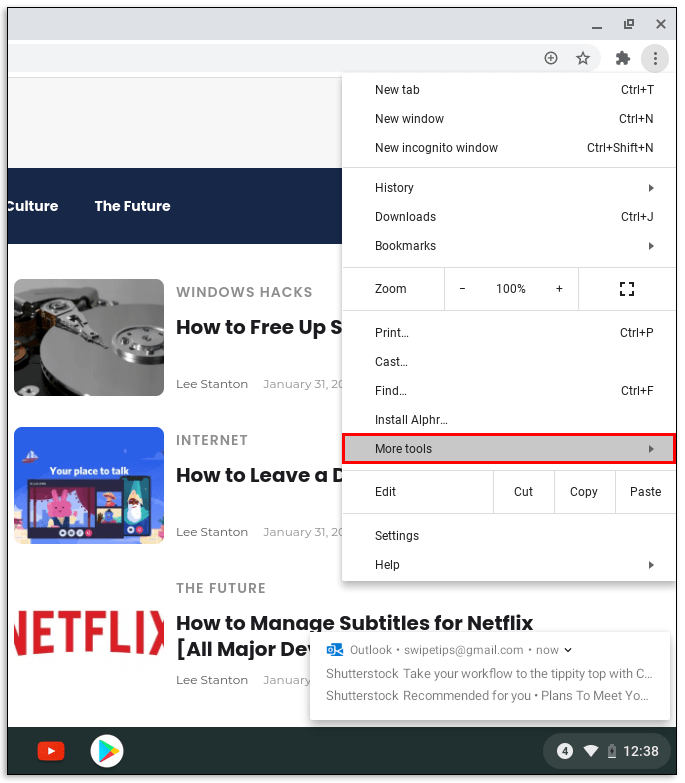
- Отидете на Още инструменти.

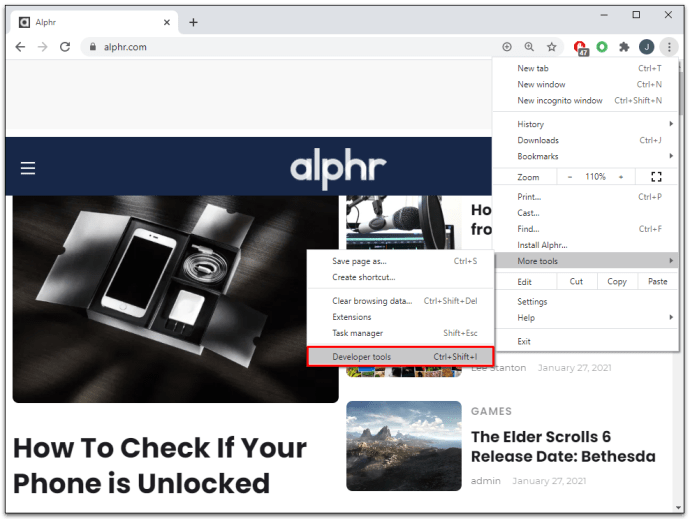
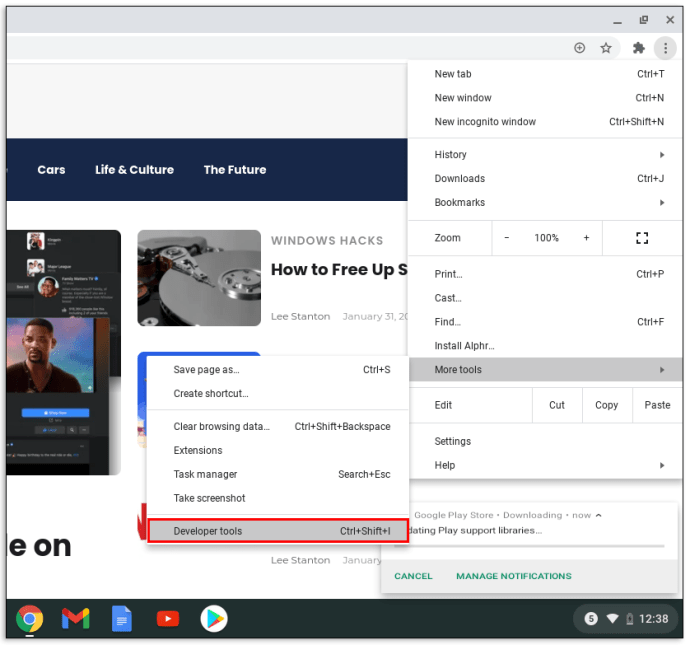
- Изберете Инструменти за разработчици.

ИЛИ
- Натисни F12 клавишна комбинация на компютър или CMD + Опции + I на Mac.
Използване на Inspect Element в Microsoft Edge
- Отворете уебсайт.

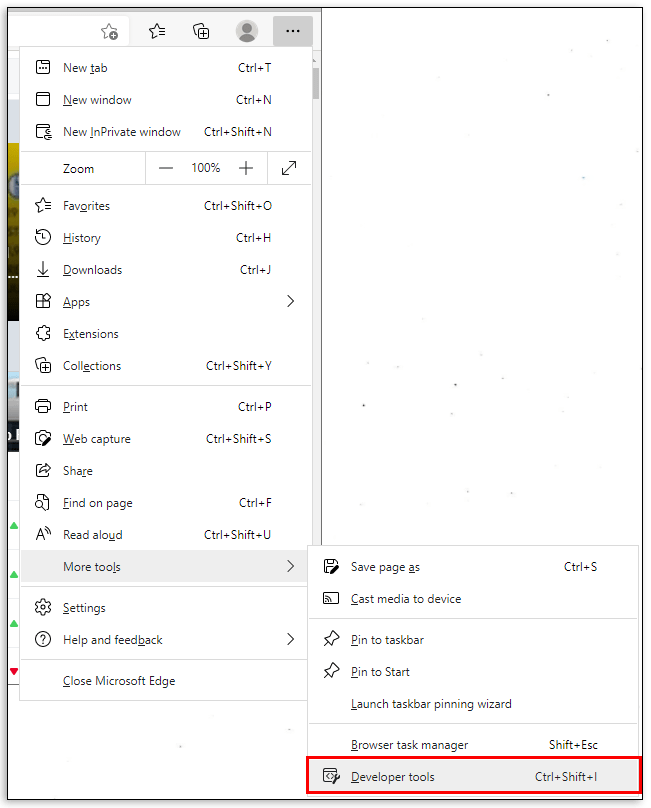
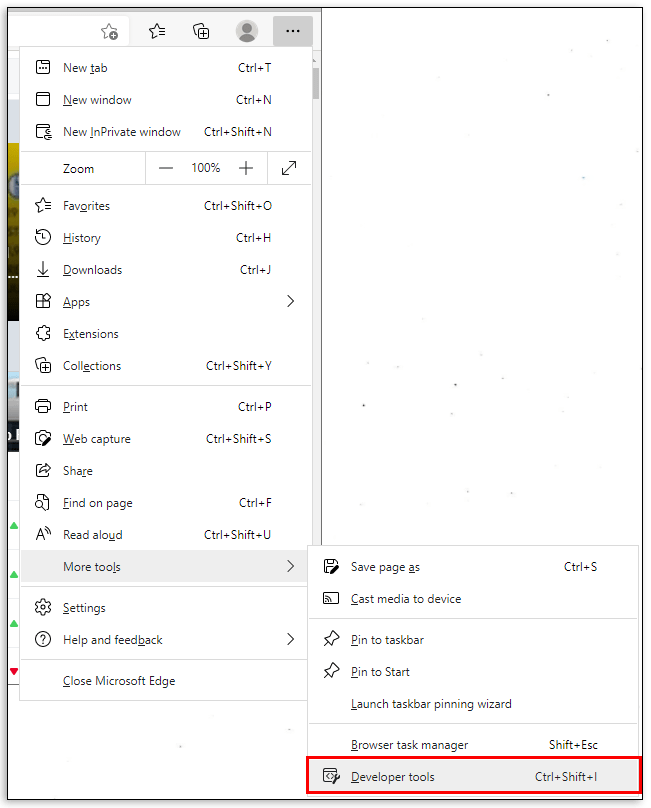
- Кликнете върху трите вертикални точки в горния десен ъгъл на лентата с инструменти на браузъра.

- Превъртете надолу и кликнете върху Още инструменти.

- Кликнете върху Инструменти за разработчици.

ИЛИ
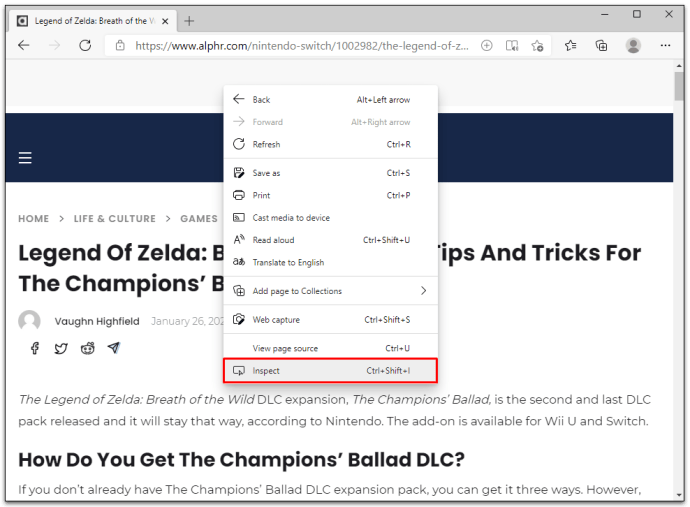
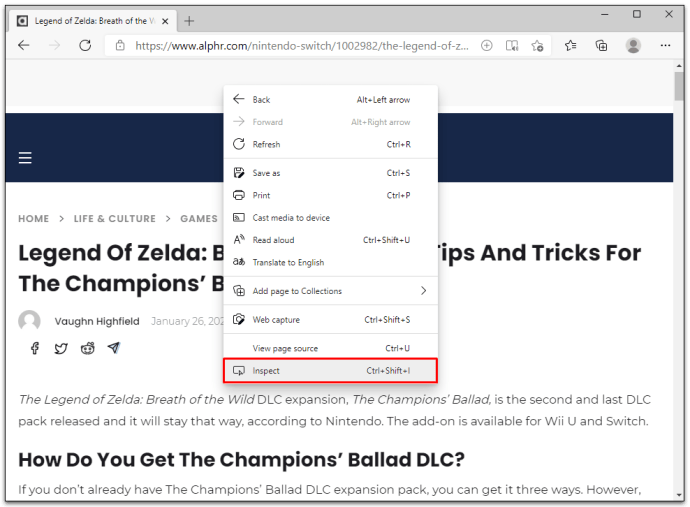
- Щракнете с десния бутон навсякъде в уебсайта.
- Кликнете върху Проверете.

ИЛИ
- Натиснете Ctrl + Shift + I.
Всеки от тези три метода ще ви даде същия резултат.
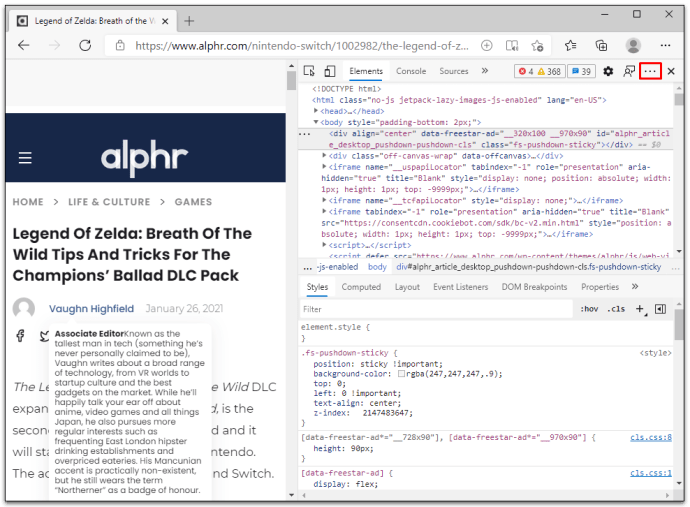
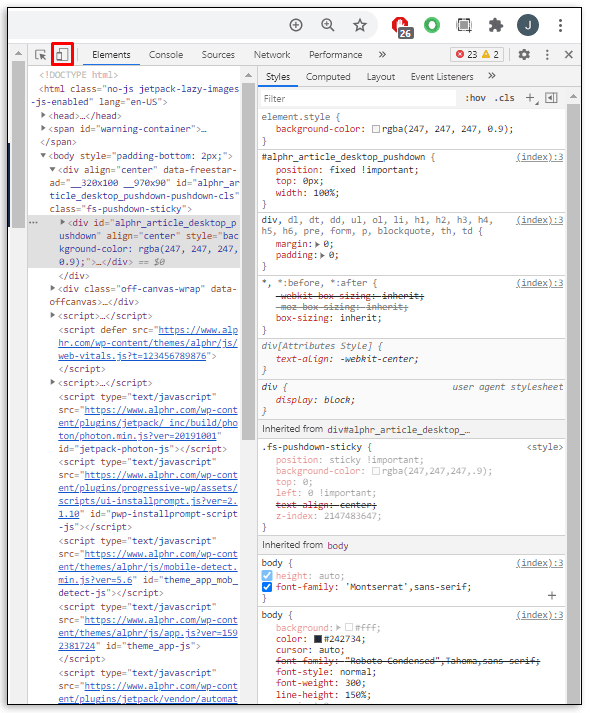
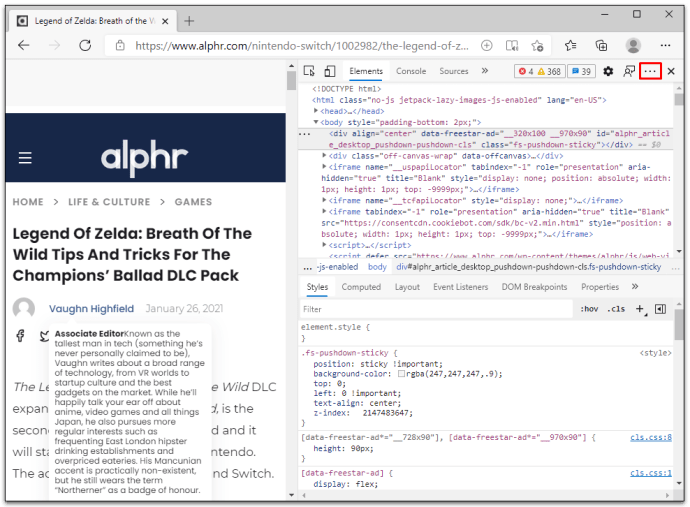
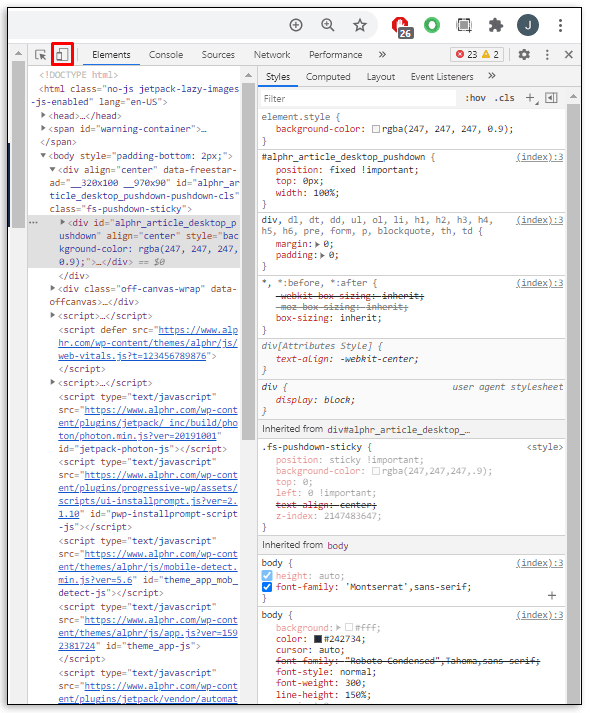
Ако сте направили това правилно, в долната част на браузъра ще видите нов прозорец. Това са инструментите за програмисти и включват раздела Елементи. Това е инструментът, от който се нуждаете, за да проверите елемента.
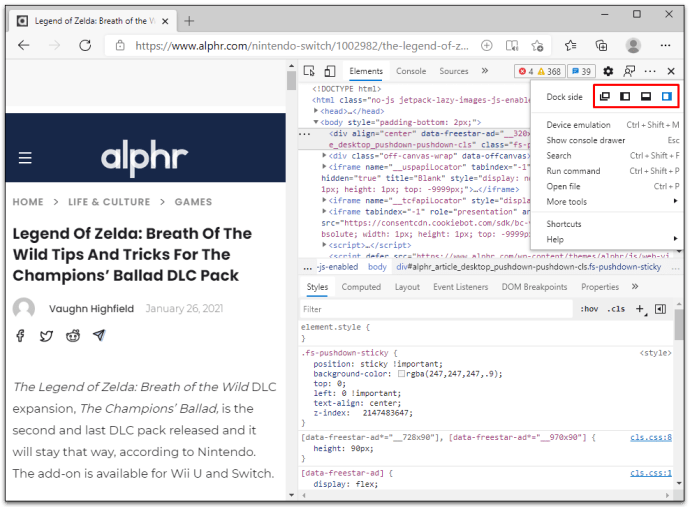
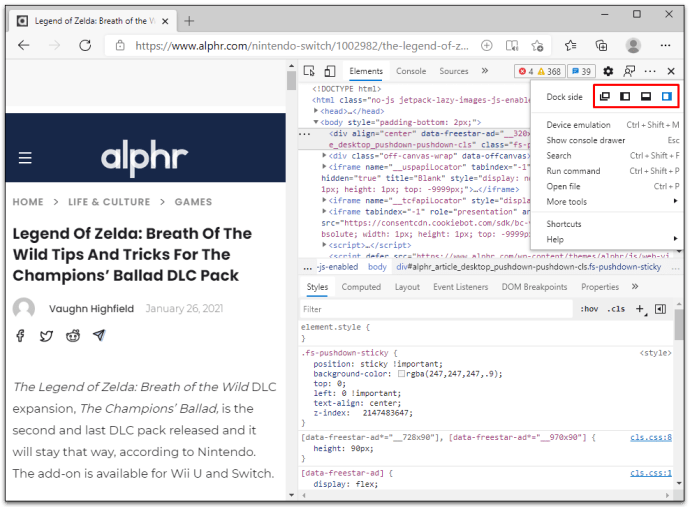
Панелът ще се отвори в долната част на екрана по подразбиране, но винаги можете да промените начина, по който изглежда. Следвайте тези прости стъпки, за да преместите панела Инструменти за програмисти:
- Кликнете върху трите вертикални точки в горния ъгъл на панела Инструменти за програмисти.

- Изберете страната на дока (отляво, отдолу или отдясно) или отлепете до отделен прозорец.

Задържането на курсора до ръба на панела на инструментите за програмисти и плъзгането ще стесни или разшири работното пространство. Например, ако решите да поставите панела в дясната страна на прозореца на браузъра, опитайте да задържите курсора на мишката върху лявата граница. Можете да плъзнете панела, за да го преоразмерите, когато видите курсора със стрелка.
Използване на инспектиращ елемент (специфичен за ОС)
Въпреки че много от включените стъпки може да са били обхванати, като просто ви покажем как да използвате Inspect Element в браузъра, където той съществува на първо място, но така или иначе ще ви покажем как на повечето ОС.
Как да използвате елемента за проверка на Chromebook
Браузърът по подразбиране на Chromebook е Google, така че следвайте инструкциите на браузъра Chrome за достъп Инспектирай елемента. Ето малко опреснителен курс за вас:
- Отворете уебсайт.

- Кликнете върху трите вертикални линии в горния десен ъгъл на лентата с инструменти.

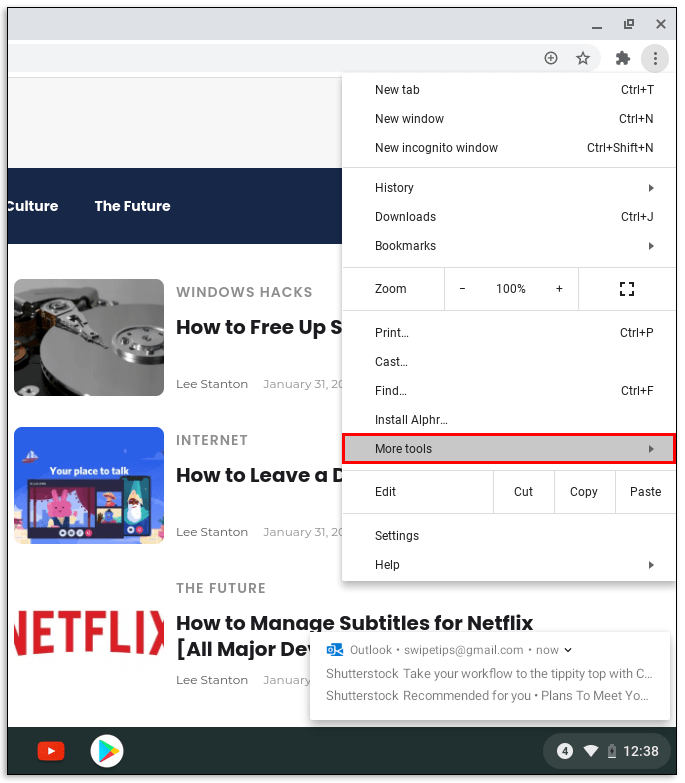
- Изберете Още инструменти.

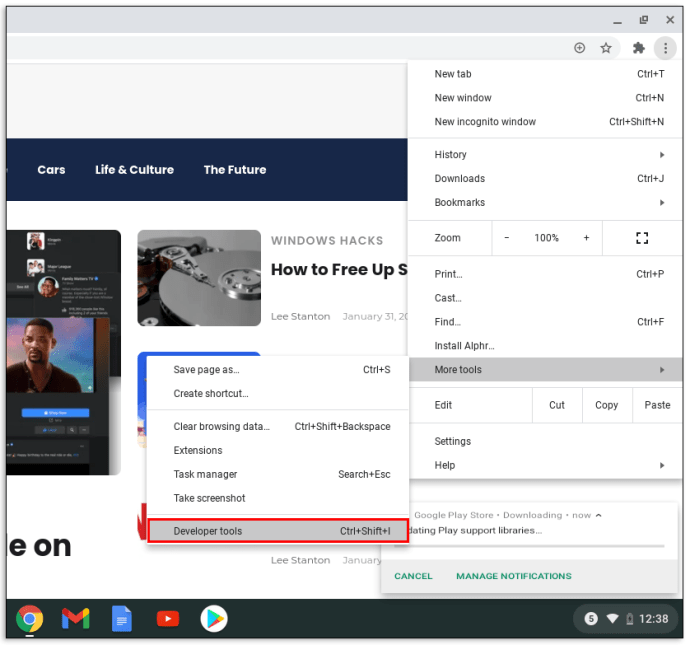
- Кликнете върху Инструменти за разработчици.

Можете също да използвате метода с десен бутон или F12 функционален ключ, за да стигнете по -бързо до Инструменти за програмисти.
Как да използвате елемента за проверка на устройство с Android
Изпълнението на Inspect Element на устройство с Android е малко по -различно. Вижте как да стигнете до панела Inspect Element на Android:
- Натисни F12 функционален клавиш.
- Избирам Превключване на лентата на устройството.

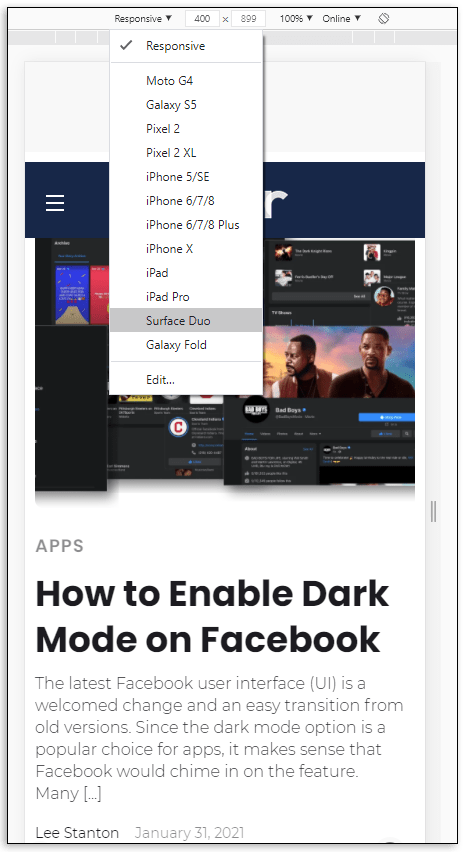
- Изберете устройството с Android от падащото меню.

Когато изберете конкретно устройство с Android, ще забележите, че мобилната версия на уебсайта се зарежда. Оттук можете да използвате функцията Inspect Element на устройството си с Android от комфорта на работния плот.
Този метод работи както за браузърите Chrome, така и за Firefox, тъй като те имат функция в своите инструменти за програмисти, наречена Device Simulation.
Работи по същия начин и за iPhone устройства. Просто трябва да изберете правилния от падащото меню.
Как да използвате инспектиращия елемент в Windows
Инструментът Inspect Element не е задължително специфичен за операционната система, но е специфичен за браузъра. Това означава, че Инструментите за програмисти са функция на браузъра, който използвате, а не непременно Windows. Можете обаче да стигнете до панела Inspect Element, независимо кой браузър предпочитате.
Ако използвате операционна система Windows, вероятно ще използвате и браузъра Microsoft Edge. Вижте как да получите достъп до Inspect Element на MS Edge:
- Отворете уебсайта, който искате да проверите.

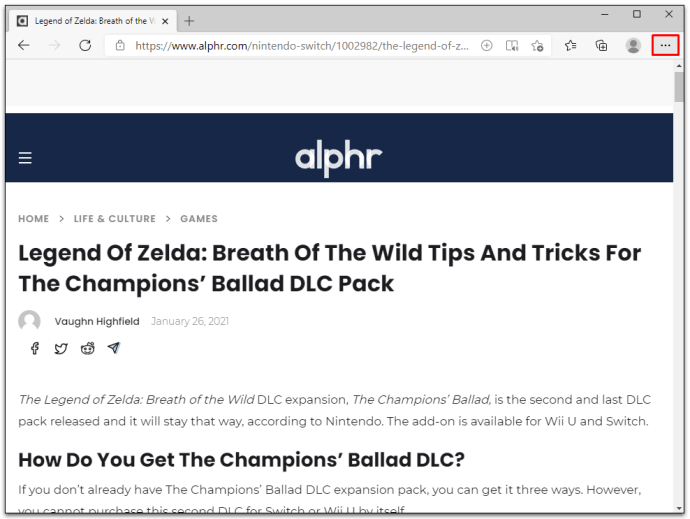
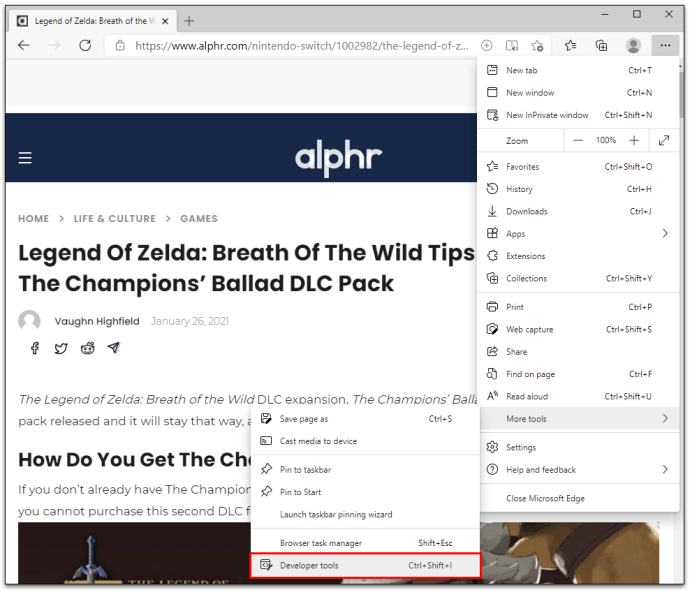
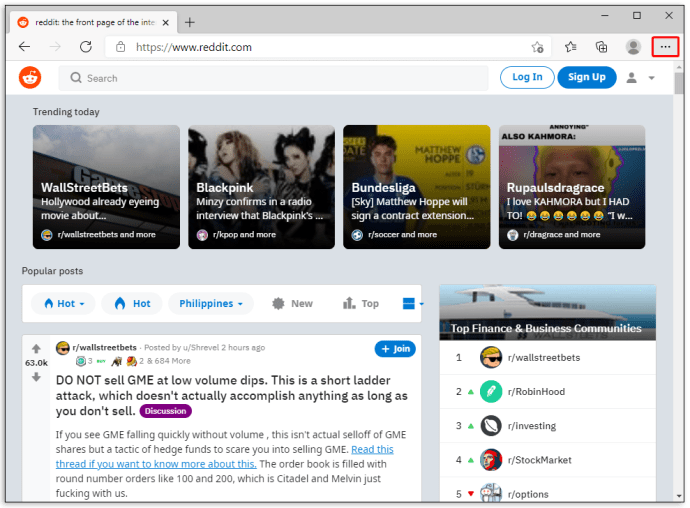
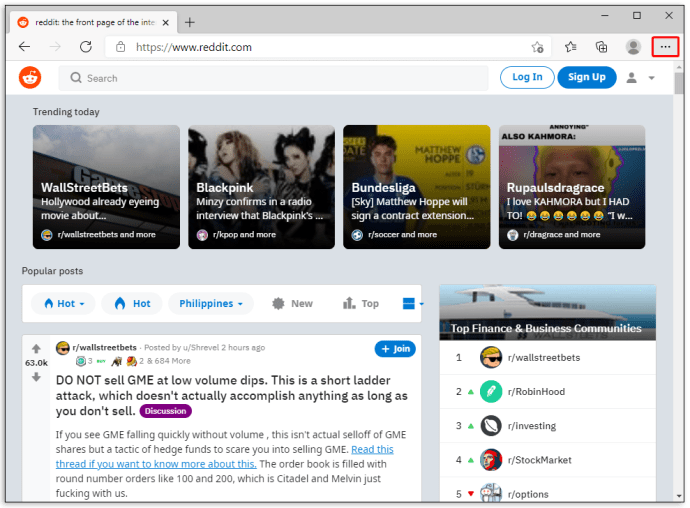
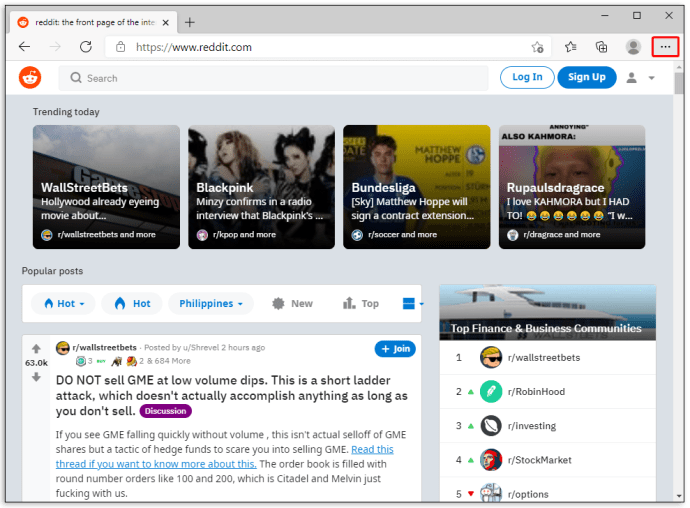
- Докоснете трите вертикални точки в ъгъла на прозореца на браузъра.

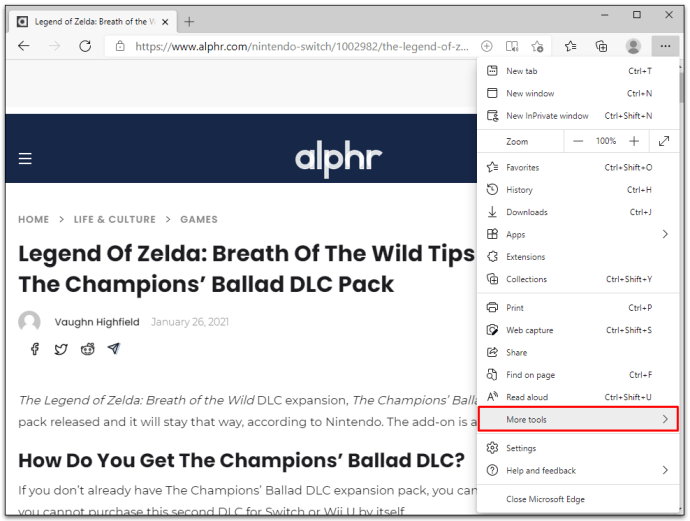
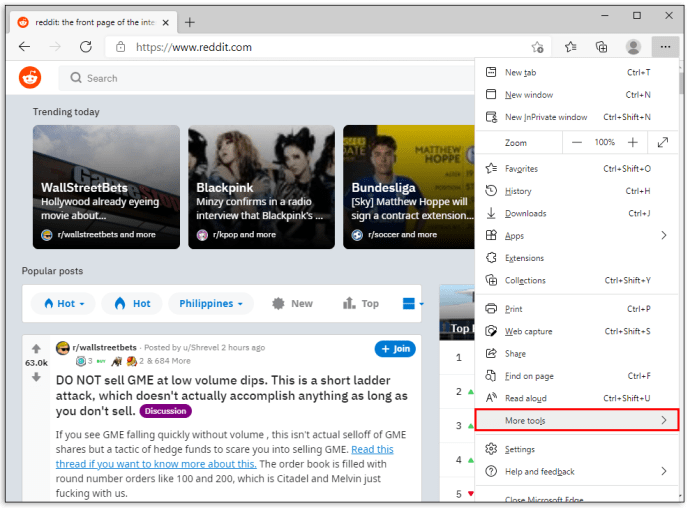
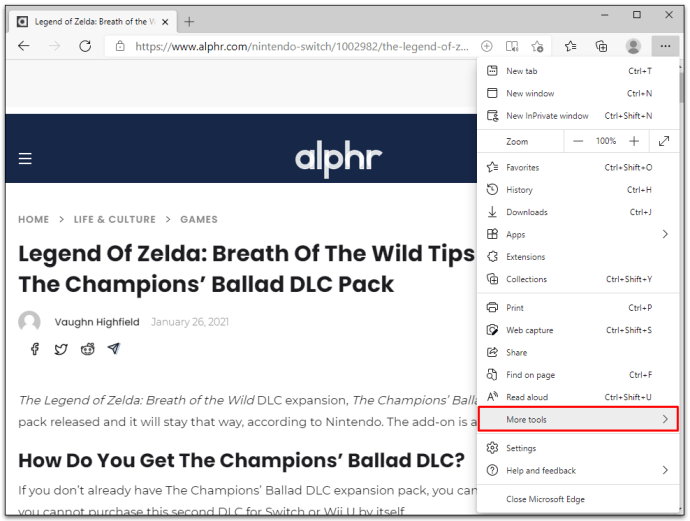
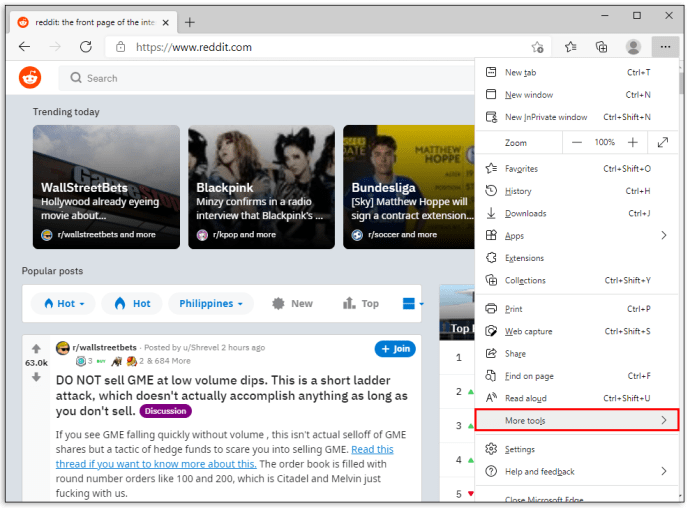
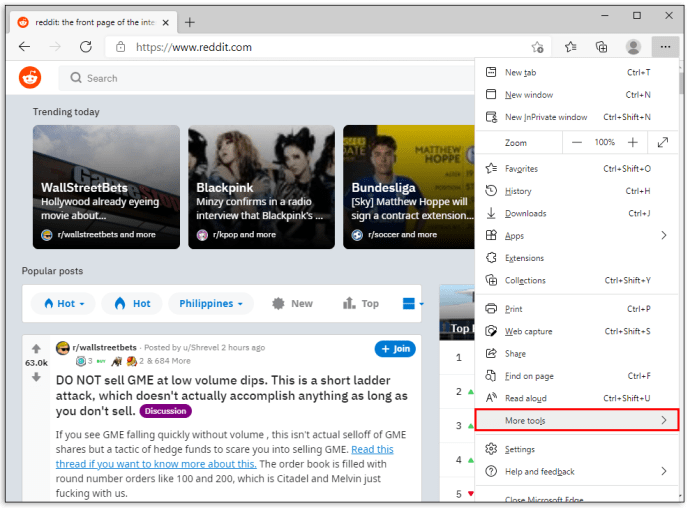
- Превъртете надолу и изберете Още инструменти.

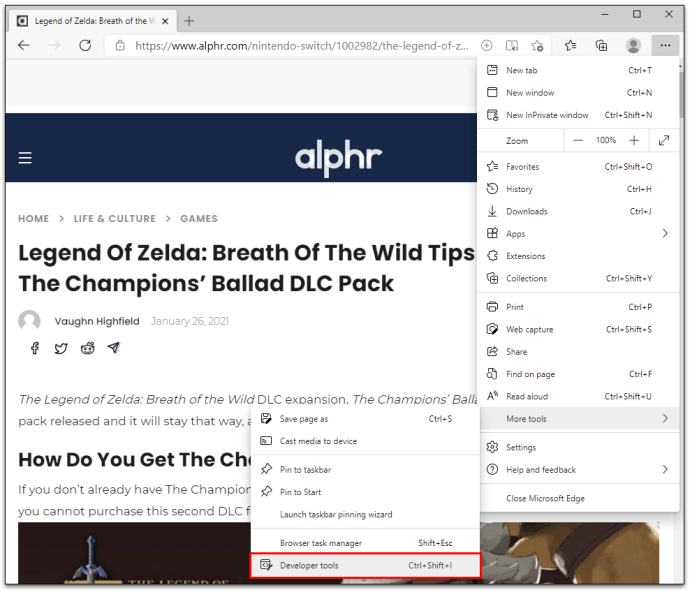
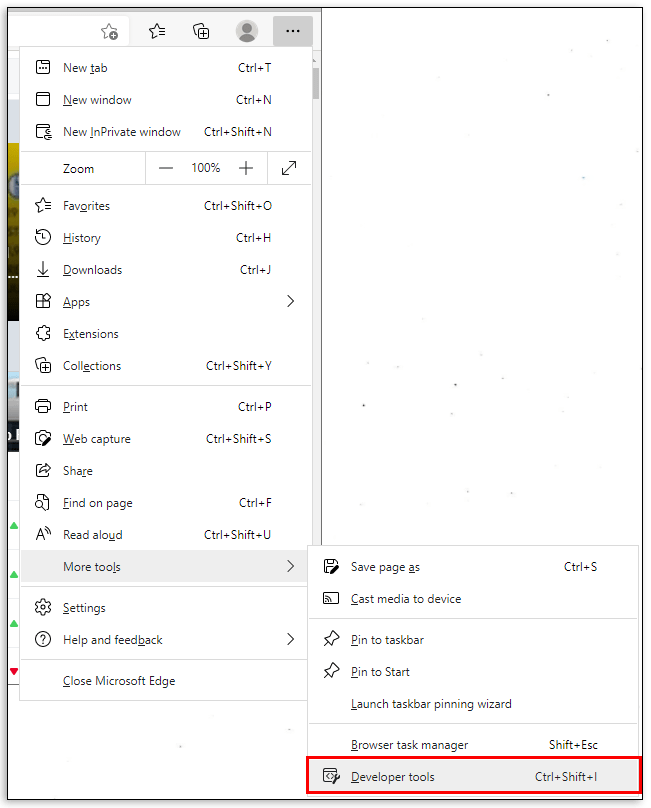
- Кликнете върху Инструменти за разработчици.

Можете също да използвате F12 функционален клавиш, ако искате да получите достъп до Inspect Element по -бързо. Също така, щракването с десния бутон върху уеб страницата и избирането на Inspect също работи.
Как да използвате елемента за проверка на Mac
Ако използвате Mac, избраният от вас браузър вероятно е Safari. Отварянето на елементите за проверка в Safari е малко по -различно от това в Chrome и Firefox. Но е също толкова просто с тези стъпки:
- Отворете браузъра Safari.
- Кликнете върху Сафари в раздела заглавка.
- Изберете Предпочитания от падащото меню.
- Кликнете върху Разширено икона на зъбно колело, разположена в горната част на екрана.
- Поставете отметка в квадратчето, което казва Показване на менюто Develop в лентата с менюта.
Преминаването през тези стъпки активира функцията Inspect Element във вашия браузър. Ако първо не активирате Inspect Element, няма да видите опцията, когато отворите уебсайт.
След като изпълните тази стъпка, просто щракнете с десния бутон върху всяка отворена уеб страница и изберете Инспектиране. Можете също да използвате командата за бързи клавиши: CMD + Опция + I (инспектирам).
Как да използвате инспектиращия елемент на iPhone
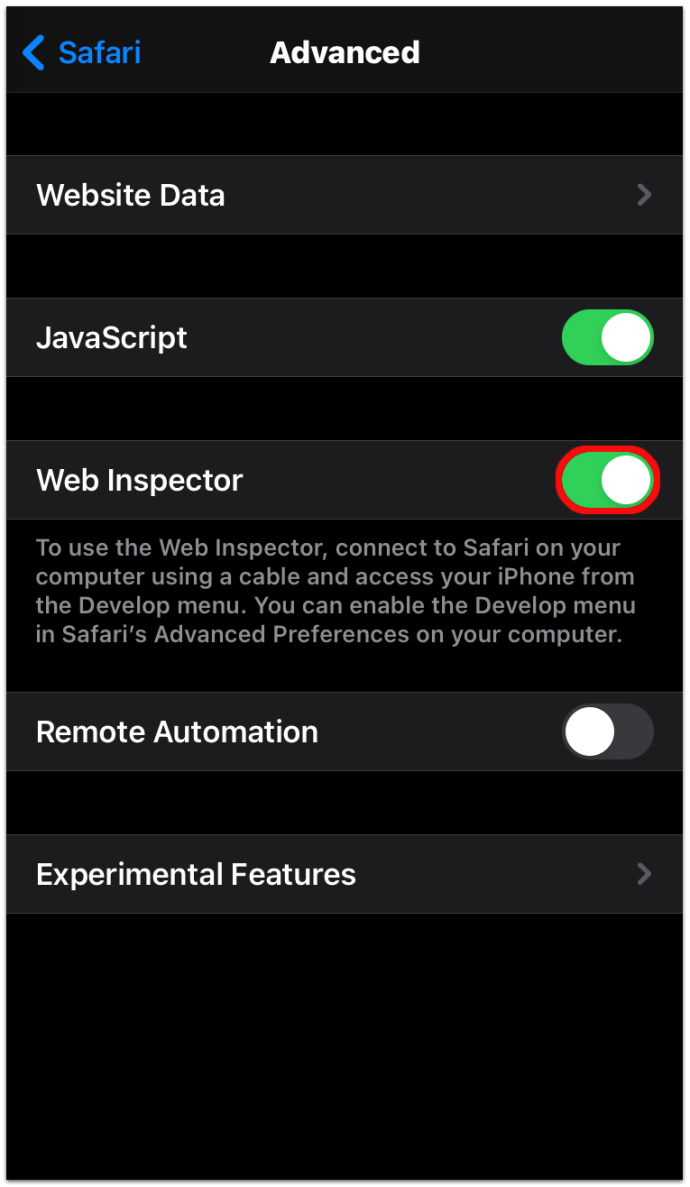
Искате ли да използвате функцията Inspect Elements, за да видите как се появява мобилна версия на уеб страница на iPhone? Можете да направите това и много повече само с няколко прости стъпки. Но преди да погледнете елемент, трябва да го активирате Уеб инспектор за вашето iOS устройство:
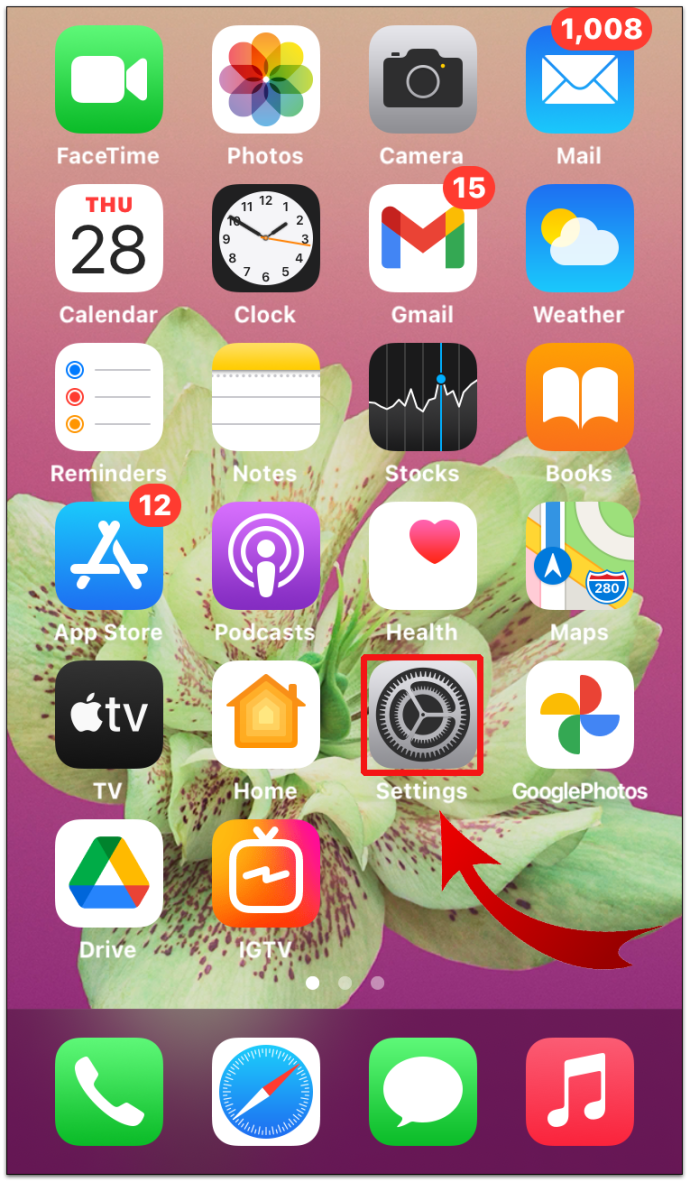
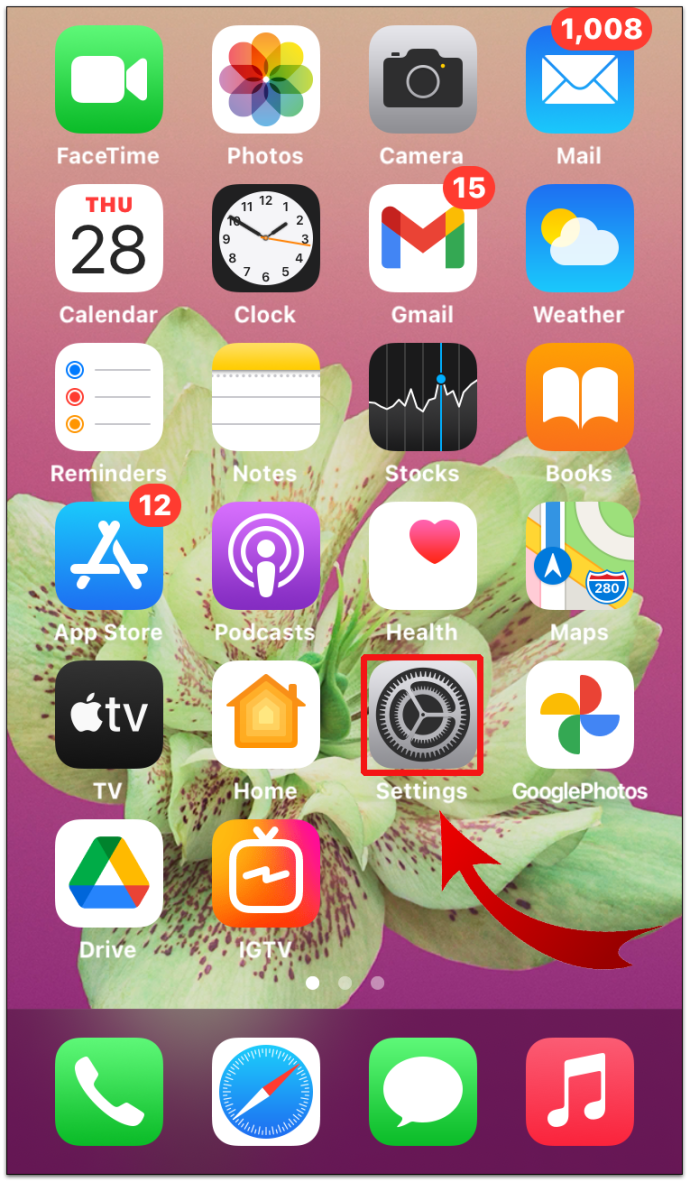
- Отидете на Настройки.

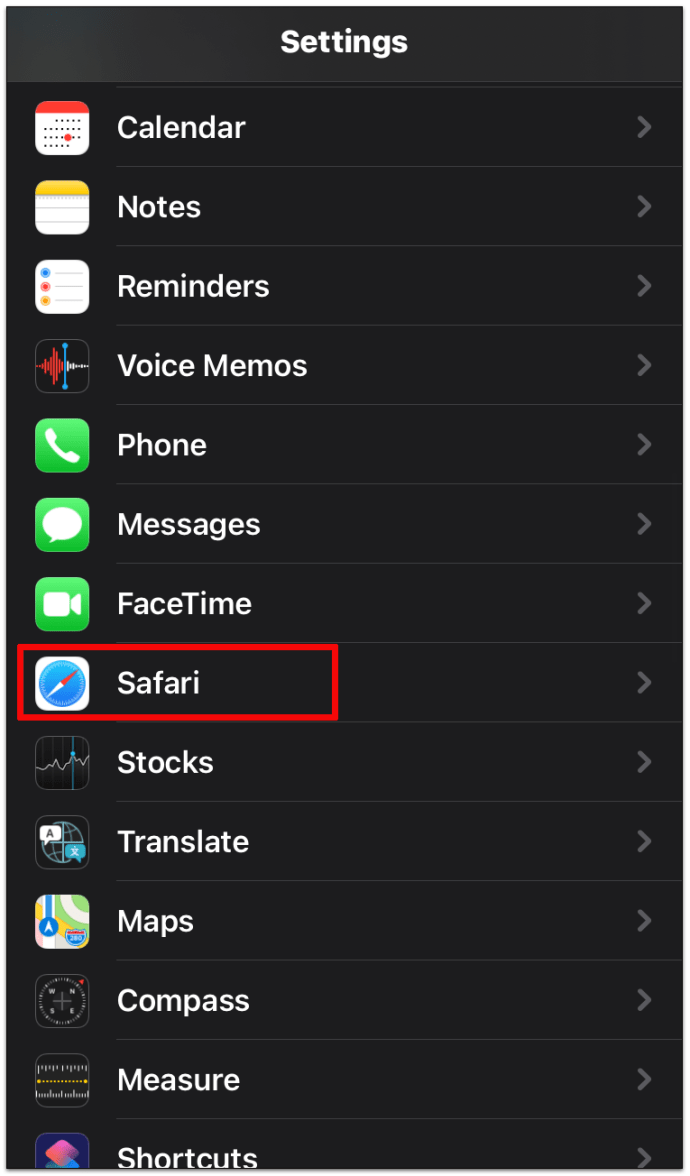
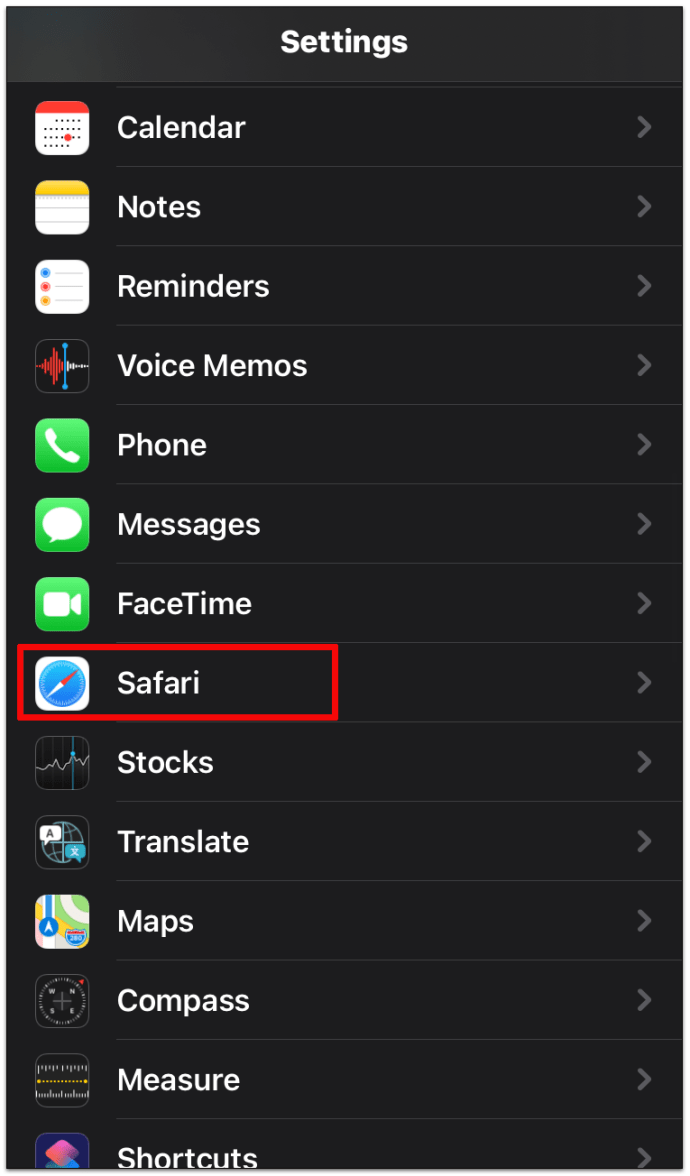
- Сега изберете Сафари.

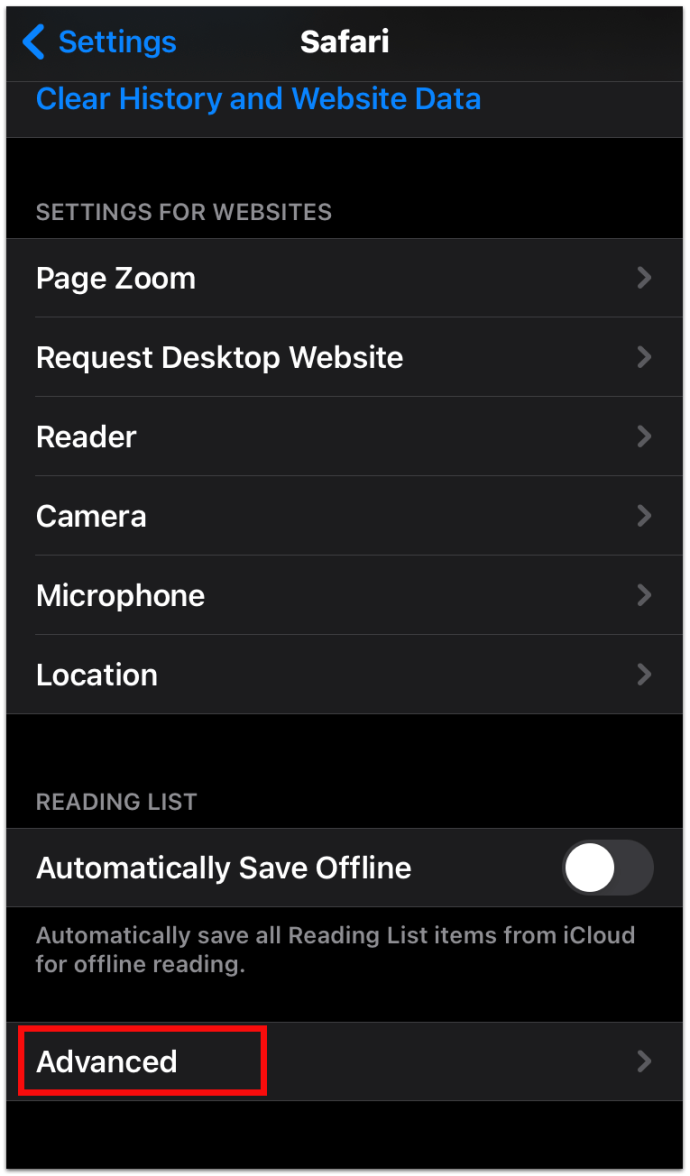
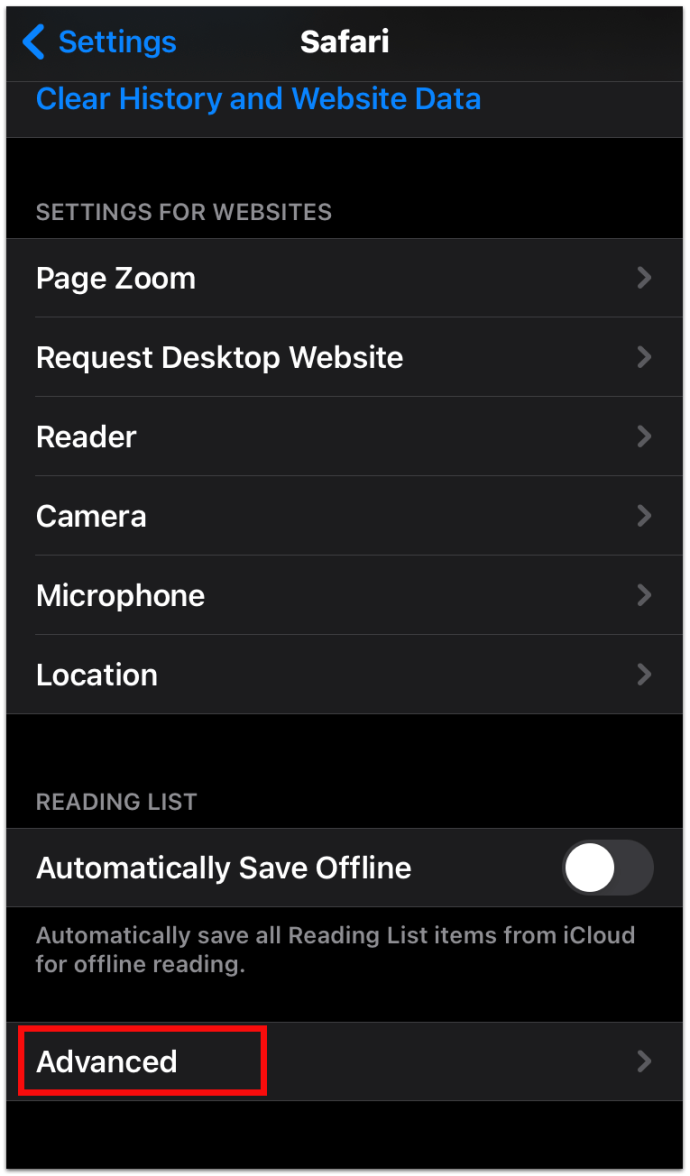
- Превъртете до дъното и докоснете Разширено меню.

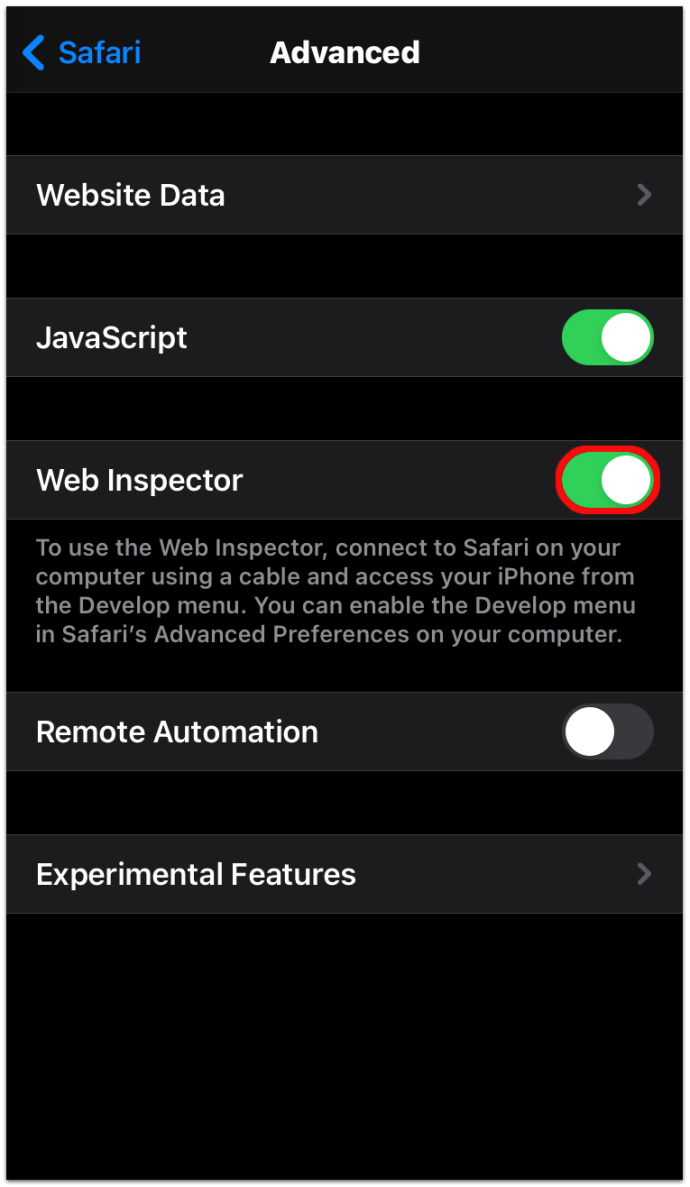
- Сега докоснете превключвателя, за да включите Уеб инспектор.

Също така трябва да се уверите, че менюто Develop е активирано на вашия Mac:
- Отворете Safari.
- Изберете Сафари от горните заглавки.
- След това кликнете върху Предпочитания.
- След това кликнете върху Разширено.
- Поставете отметка в квадратчето, което казва Показване на менюто Develop в лентата с менюта.
След като активирате мобилното устройство iOS и Mac, ще видите менюто Develop в горната лента на вашия Mac. Кликнете върху него, за да видите свързания iPhone и уеб страницата, активна на устройството. Избирането на уеб страница също така отваря прозорец на Web Inspector за същата страница на екрана на вашия Mac.
Имайте предвид обаче, че тези указания работят само за Safari с Mac, а не за Safari за Windows.
Как да използвате елемента за проверка в Google Forms
Можете също да използвате елемента „Инспектиране“ в Google Forms. Ако обаче търсите отговори на тест, нямате късмет. Няма да намерите отговорите, вградени в кодирането. Можете да видите отговорите само ако сте създател или редактор на формуляра. Така или иначе, ако сте студент, отговарящ на тест в Google Forms, ще виждате само собствените си отговори.
- Можете да щракнете с десния бутон върху формуляра и да изберете Проверете за да видите целия код за формуляра.
Как да използвате инспектиращия елемент, когато е блокиран
Понякога ще откриете, че не можете да проверите уеб страница и селекцията Инспектиране е затъмнена, ако се опитате да щракнете с десния бутон върху нея. Може да мислите, че е блокиран, но има много начини да заобиколите това:
Метод 1 - Изключете Javascript
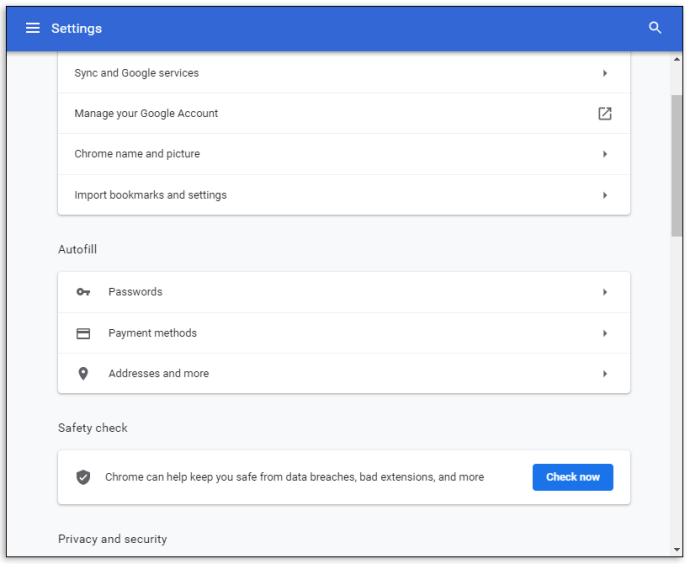
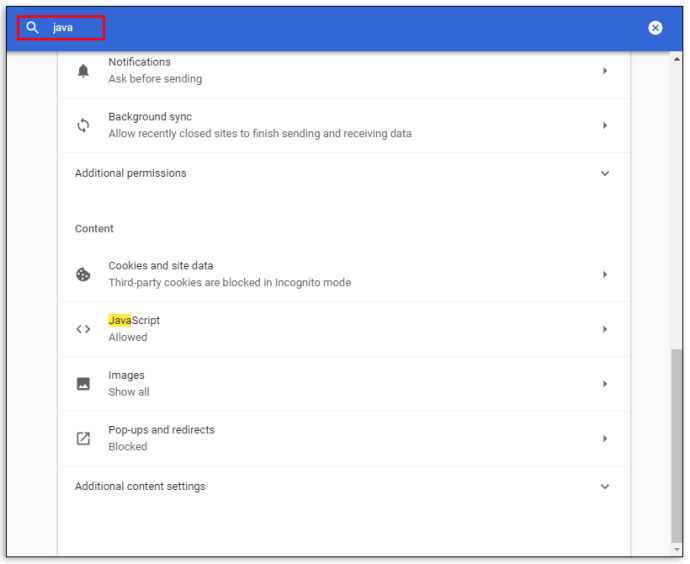
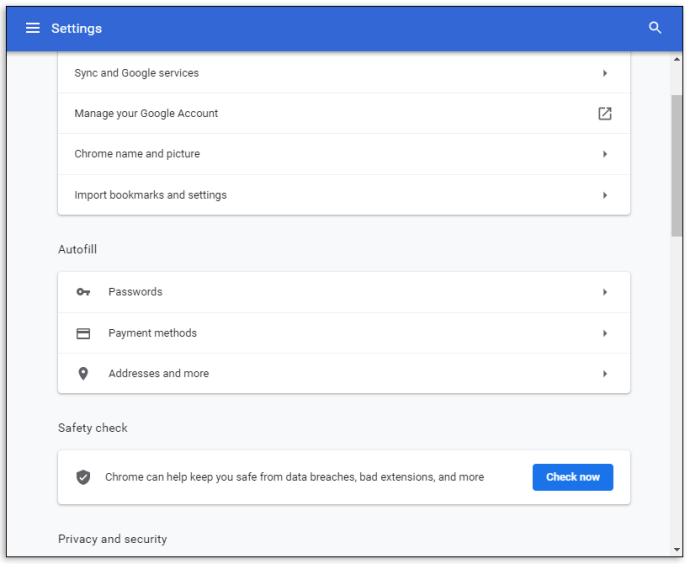
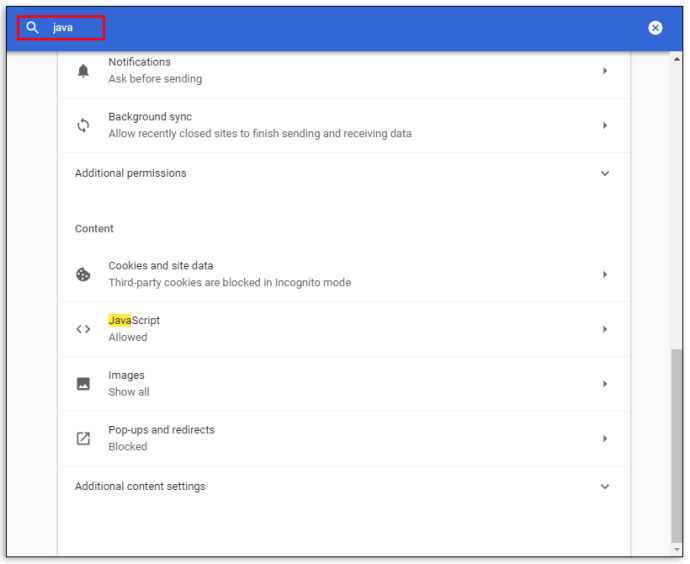
- Влизам в Настройки.

- Търсене "JavaScript”.

- Изключвам JavaScript.

Метод 2 - Достъп до инструментите за програмисти по дългия път
Вместо да щракнете с десния бутон на мишката за проверка, направете следното:
- Отидете на Настройки във вашия браузър.

- Изберете Още инструменти.

- Превъртете надолу и кликнете върху Инструменти за разработчици.

Метод 3 - Използване на функционалния клавиш
Можете също да опитате да използвате F12 функционален клавиш на уеб страници, който блокира десния бутон за проверка.
Може да се наложи да изпробвате всички тези методи, преди да попаднете на този, който работи за вас. В краен случай можете също да опитате да видите изходния код, като въведете изглед-източник: [въведете пълен URL]. 
Как да използвате инспектиращия елемент при разминаване
Проверката на кодирането ви на Discord е лесен процес. Просто използвайте Ctrl + Shift + I команда или F12 на страницата на Discord.
Как да използвате елемента за проверка на училищен Chromebook
Ако вашият Chromebook е издаден от училище, използването на функцията Inspect Element включва няколко прости стъпки:
- Щракнете с десния бутон или с два пръста върху уеб страницата и изберете Проверете.
- Натиснете Ctrl + Shift + I.
- Опитайте и използвайте метода изглед-източник: [url], като например „изглед-източник: //www.wikipedia.com“, Без кавичките.
Някои училища и организации обаче блокират тази функция. Така че, ако не работи за вас, може да се наложи да се свържете с администрацията на вашата организация или училище.
Как да използвате елемента за проверка, за да намерите отговори
Можете да използвате Inspect Element, за да намерите отговори на различни неща като:
- Предварителен преглед на дизайна на сайта на мобилни устройства.
- Разберете ключови думи, които конкурентите използват.
- Тестове за скорост.
- Промяна на текст на уеб страница.
- Намерете бързи примери, за да покажете на разработчиците от какво имате нужда.
Когато стартирате панела Inspect Element, ще видите цялото кодиране за уебсайта. Това включва цялото вградено в него JavaScript, CSS и HTML кодиране. Това е като да видите кодирането на източника на уеб страница, освен че можете да направите промени в кода. Освен това можете да видите всички промени, изпълнени в реално време.
Този инструмент го прави безценен за маркетолозите, дизайнерите и разработчиците да преглеждат всички промени в дизайна, преди да ги финализират. Промяната в кодирането с Inspect Element обаче не трае вечно. Когато презаредите страницата, тя ще се върне към състоянието си по подразбиране.
Допълнителни често задавани въпроси
Как да използвам командата Inspect Element за намиране на отговори?
Единственият начин да намерите отговори с помощта на функцията „Проверка на елемента“ е, ако уебсайтът незабавно го разкрие след изпращането. В този случай отговорите присъстват в кодирането.
В противен случай просто преглеждате кодирането на теста или теста, когато използвате функцията за проверка на елемента, както и всички отговори, които изпращате.
Проверка на елемента незаконна ли е?
Не, инструментът Inspect Element не е незаконен, предназначен е за уеб разработчици. Преглеждането на изходния код за уебсайт не е незаконно, става проблем само ако използвате събраната информация за злонамерени цели, като например опит за експлоатация и т.н.
Възможно ли е да деактивирате проверката на елемент в браузъра?
Краткият отговор е не.
Не можете да деактивирате елемента Inspect в браузър. Но можете да зададете параметри, които пречат на потребителите да извършват определени действия, като щракнете с десния бутон върху уеб страница. Има много онлайн уроци за настройване на правилните скриптове за деактивиране на определени събития. В действителност обаче не можете да деактивирате изцяло функцията Inspect Element.
Запознайте се с вътрешностите на уеб страница
Проверката на функцията Inspect Element на уеб страница вероятно е инструмент за разработчици, за който никога не сте знаели, че имате нужда - дори и сами да не сте програмист. Той има много дизайнерски и маркетингови приложения, които могат да направят уебсайта ви по -гладък. И може би ще ви даде предимство на конкурент.
За какво използвате Inspect Element? Разкажете ни за това в секцията за коментари по -долу.